top of page


LEANNE VORSTER
TECH ARTIST
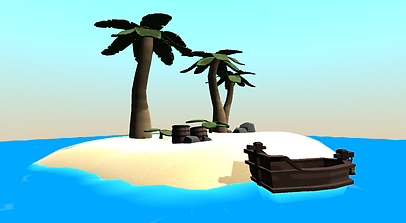
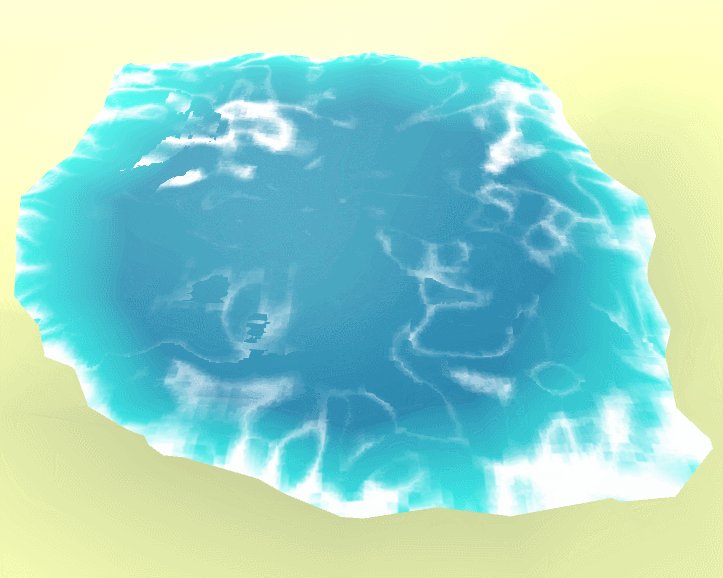
Tropical Island


What I did
-
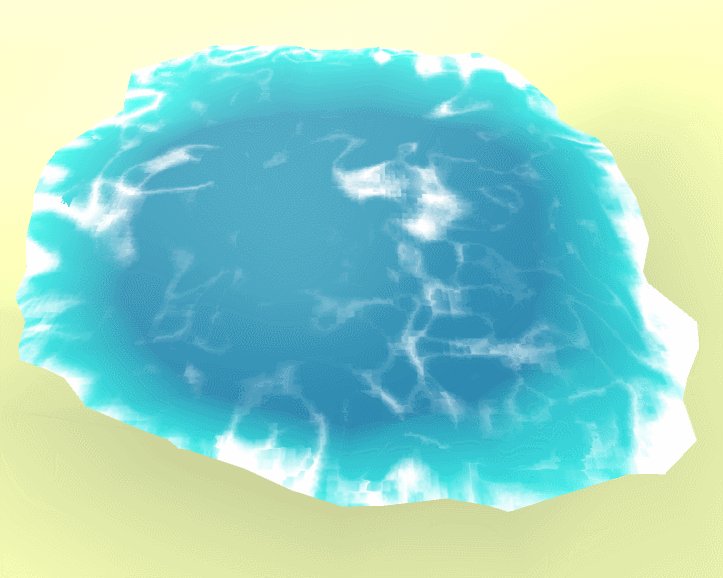
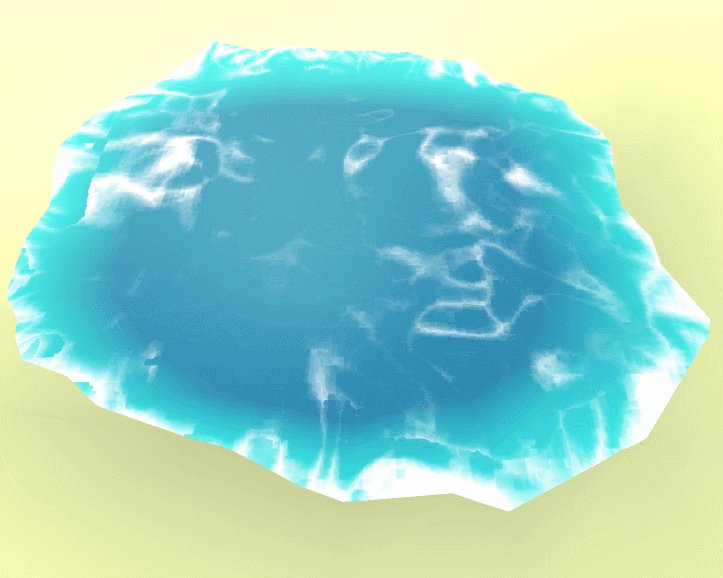
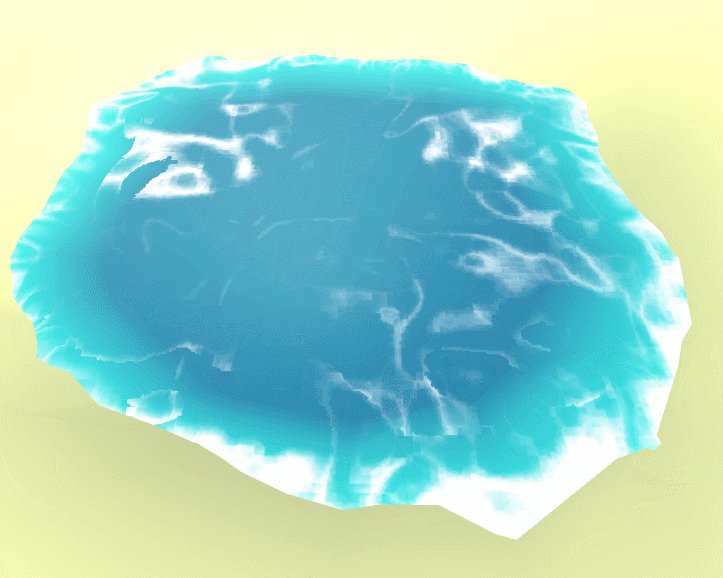
Water Shader
-
Sand Shader
-
Stencil Buffer Shader
-
Sky Box Shader
-
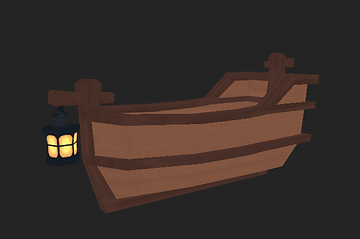
all 3D models
WAVES
Explanation
I chose to distort the mesh through a sine wave , each vert moves in a circle at a fixed anchor point. This is based on Trochoidal/Gerstner waves or "periodic surface gravity waves".


Stencil Buffer
I wanted to have hollow objects in the water so I chose to write a stencil buffer shader to discard the pixels.

Programs Utilized




bottom of page
